之前看到别人分享了一个很酷的效果:爱丽丝梦游仙境
然后就忍不住想看看是怎么实现的,经过一番折腾,学习到了一个CSS属性shape
使用shape属性的元素必须是float的,才能生效
shape-outside让文本围在图形外,和shape-margin属性一起使用
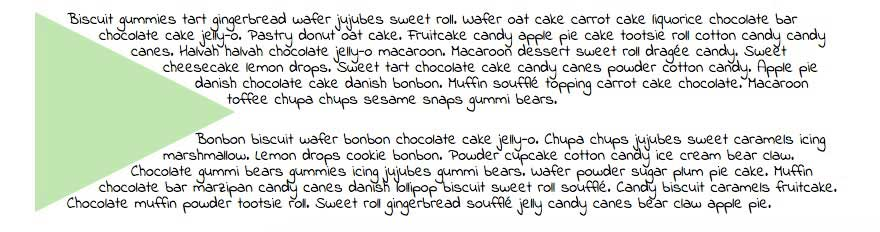
我对shape-outside的理解就是,属性会生成一个特定形状的不可见区域,右侧的文字,会按照左侧的规则来进行排列,如图所示


当然,这个形状可以通过shape-outside的属性来设置
url()
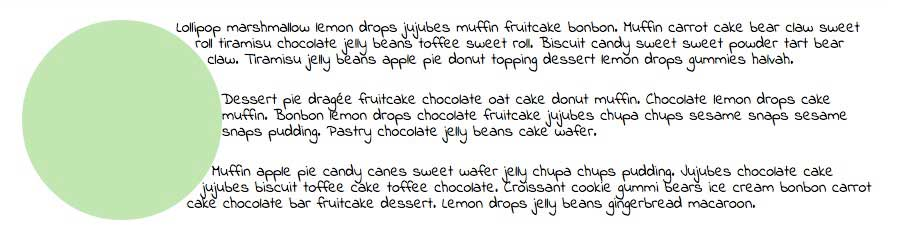
circle([<shape-radius>]?[at <position>]?)
ellipse( [<shape-radius>{2}]? [at <position>]? )
inset( <shape-arg>{1,4} [round <border-radius>]? )
polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )这些属性值看名字,就知道是干嘛的呢。图片、圆、椭圆、矩形、多边形,但是参数就很复杂了,这里有很详细的解释
貌似感觉,如果一个图片很复杂,想让文字沿着图片的有效边沿排列,画起来很麻烦呀
这时可以使用这个属性,shape-image-threshold:透明度,这样,系统就会自动去识别图片的透明度区域,按照这个设置的阈值生成形状