每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
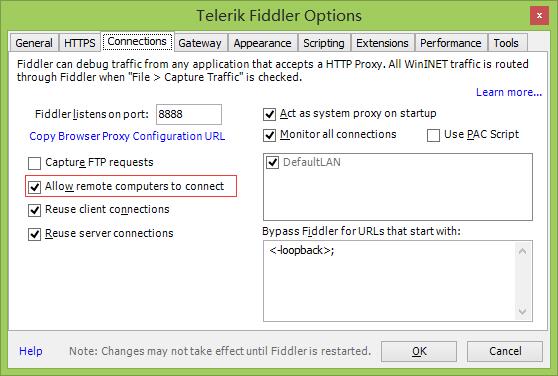
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
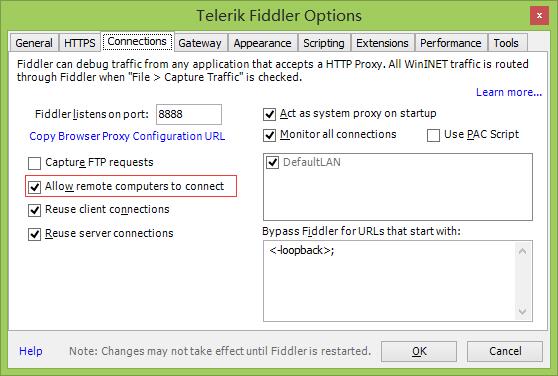
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

现在各大互联网公司都在造节日,什么天猫双十一,京东618...
咱们公司虽然小,也要赶潮流,要搞个418T恤节
主要策划就是设计一个很简单的小游戏,来和用户互动,然后引导用户分享,提升注册数,销售量
核心几点要求就是,游戏不能很复杂,得有意思,开发周期要短,最后就敲定了,做一个刮刮卡类型的小游戏
其实,刮刮卡小游戏,最核心的一行代码,就是
context.globalCompositeOperation = "destination-out"
之前看到别人分享了一个很酷的效果:爱丽丝梦游仙境
然后就忍不住想看看是怎么实现的,经过一番折腾,学习到了一个CSS属性shape
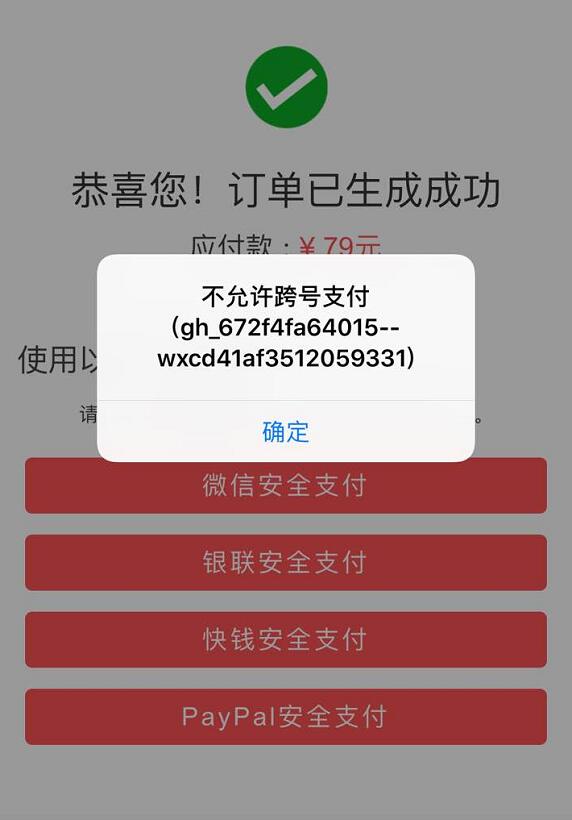
之前有几个微信大号在我们这里做活动,然后发了我们平台的链接
但是用户跳转过来购买支付的时候,却提示不允许跨号支付,无法支付成功

左侧固定,右侧自适应,是一种很常见的布局,经常会见到
<div class="wrap" id="wrap">
<div class="wrap-left">left</div>
<div class="wrap-right">right</div>
</div>
.wrap { width: 600px; border: 2px solid #ff0000; }
.wrap-left { height: 200px; float: left; width: 100px; background: #ffd800; }
.wrap-right { height: 200px; margin-left: 100px; background: #b6ff00; }
其实刚接触ES6的箭头函数的时候,就觉得很亲切,这不就是C#里的拉姆达表达式(Lambda Expressions)么
这种感觉就好像是,学过Python的同学,看到ES6里Generator函数,心里呵呵一笑。小样,原来是你
var f = v => v;
//等同于
var f = function(v) {
return v;
};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
还记得刚做前端的时候,那个时候都流行在页面底部引入几个js文件,然后就页面就屁颠屁颠跑起来了。
慢慢的,随着前端越来越复杂,和移动端的兴起,这样机械式的引用几个js文件的方式有些落伍了。
随后开始流行模块化开发,出现了sea.js和require.js这样的模块加载框架。
其实两个大同小异,sea.js遵循CMD规范,require.js遵循AMD规范,引入时候的写法有些区别,例如引入jQuery。
最近在学ES6的知识,发现了一个很有趣,很神奇的东西,Generator函数。
写一个最简单的Generator函数,定义的时候比普通的函数多了一个*,然后使用yield和return向外输出信息。
调用的时候,先要执行Generator函数,例如var g1 = gen1(),这样,就会返回一个遍历器对象(Iterator Object),然后调用next()。
记得那会刚学JavaScript的时候,注册事件都喜欢用最原始的方式(以下说的IE,都为早版本的IE,比如6,7,8)
<input type="button" id="btn" value="点我" />
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("点击了btn");
}
这样的确是没有问题,所有浏览器都支持。但是,有一点不好的是,多人开发的时候,别人也可能这样给btn注册了一个click事件,然后我在这样注册一个click事件,别人注册的事件就被我的给覆盖了。看人家jQuery,不论注册多少个事件,都会执行。那他是怎么实现的呢
有一天,我突然看到display:box box-flex这个属性。瞬间凌乱了,这有是个什么新用法呀,在好奇心的驱使下,查资料,好好补给了一下
原来这是CSS3新出的弹性盒模型,就是为了更加容易的控制盒子与盒子之间空间关系的一种机制。既然是一种很新的机制,那么,使用的时候,肯定得判断其兼容性了
JavaScript判断
window.CSS.supports("display","-webkit-box") //webkit内核
window.CSS.supports("display","-moz-box") //火狐浏览器