在了解这个对象之前,在向DOM追加多个节点时,我都会先创建一个空标签,然后把节点追加到一个空标签里,最后在把这个标签追加到DOM里。这样虽然避免了循环追加,多次渲染这样不友好的操作,但是这样却破坏了原有的文档结构。每次看到那个没用的空标签,都总觉得心里很不舒服,纠结着。
直到有一天看到《JavaScript高级编程》上说到有一种对象,将其插入文档树时,插入的不是其自身,而是它的所有子孙节点。这个神奇的对象就DocumentFragment,翻译过来应该叫文档片段。这样一来,困扰我已久的问题,终于迎刃而解了。想想兴奋之余,上手试一试先。
var fragmentObj = document.createDocumentFragment(); //创建一个DocumentFragment对象
for (var i = 0; i < 10; i++) {
var spanObj = document.createElement("span");
spanObj.innerHTML = " 我是第{0}个元素 ".replace("{0}", i.toString());
fragmentObj.appendChild(spanObj);
}
document.body.appendChild(fragmentObj);
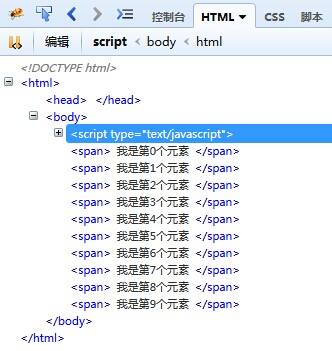
通过Firebug查看页面的变化,的确和我们预期的效果是一样的,比较开心。当然,这么吊的东西,自然还有其独特的地方。
fragmentObj.parentNode === null //DocumentFragment 没有父节点。其实这个应该很好理解,它都不能被插入到DOM文档中,怎么又会有父节点呢? "getElementsByTagName" in document.body ===false //DocumentFragment 没有getElementsByTagName方法,这个嘛,个人感觉和上面的类似。执行插入文档命令后,他的子元素也丢失了,要这个方法也没什么用了
是不是,能力越强,个性越明显呀。哈哈