一个网站,会设置很多的缓存,来提高网站的访问速度。有数据的缓存,也有页面的缓存。就像本站,数据缓存使用的Memcached,页面缓存呢,就是使用的ASP.NET自己的缓存策略,缓存在应用程序池里的。
数据缓存的策略,倒是很好配置,修改后,都可以触发相应的操作,去更新缓存。但是页面缓存,策略比较极端,非黑即白,要么存在,要么清理掉。
有时候改点东西,无法立刻看到效果,都得远程登录服务器,然后回收一下应用程序池。一次两次还行,次数多了,就觉得麻烦了,那就用代码来简化吧。
一个网站,会设置很多的缓存,来提高网站的访问速度。有数据的缓存,也有页面的缓存。就像本站,数据缓存使用的Memcached,页面缓存呢,就是使用的ASP.NET自己的缓存策略,缓存在应用程序池里的。
数据缓存的策略,倒是很好配置,修改后,都可以触发相应的操作,去更新缓存。但是页面缓存,策略比较极端,非黑即白,要么存在,要么清理掉。
有时候改点东西,无法立刻看到效果,都得远程登录服务器,然后回收一下应用程序池。一次两次还行,次数多了,就觉得麻烦了,那就用代码来简化吧。
记得那会刚学JavaScript的时候,注册事件都喜欢用最原始的方式(以下说的IE,都为早版本的IE,比如6,7,8)
<input type="button" id="btn" value="点我" />
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("点击了btn");
}
这样的确是没有问题,所有浏览器都支持。但是,有一点不好的是,多人开发的时候,别人也可能这样给btn注册了一个click事件,然后我在这样注册一个click事件,别人注册的事件就被我的给覆盖了。看人家jQuery,不论注册多少个事件,都会执行。那他是怎么实现的呢
有一天,我突然看到display:box box-flex这个属性。瞬间凌乱了,这有是个什么新用法呀,在好奇心的驱使下,查资料,好好补给了一下
原来这是CSS3新出的弹性盒模型,就是为了更加容易的控制盒子与盒子之间空间关系的一种机制。既然是一种很新的机制,那么,使用的时候,肯定得判断其兼容性了
JavaScript判断
window.CSS.supports("display","-webkit-box") //webkit内核
window.CSS.supports("display","-moz-box") //火狐浏览器
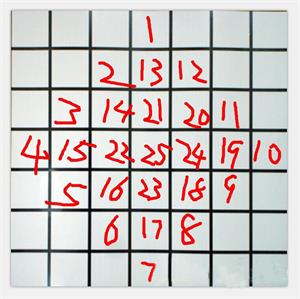
今天无意翻出上学时候做的一些C语言的demo,其中有一个是要按要求输出一个矩阵。C语言很久不碰了,环境都跑不起来了,我就画个图,演示一下矩阵的样子,如下图

嗯。就是这个样子,相信大家一下就看出规律了。记得以前用C语言输出的时候,是一行一行输出的,没法按照这个规律走向依次输出,因为我的输出窗口是DOS控制台,一旦换行,就不能返回上一行了。既然现在都做Web了,没有这么多限制了,那就当为了弥补当年的遗憾,再做一个按规律走向输出的
最近很开心,买了个新笔记本,但是更开心的是,在新笔记本到货之前,我已经买好了固态硬盘,就等着电脑回来就动手。可是电脑到了,一拆开后盖就傻眼了,电脑固态硬盘接口是msata,但是我的固态盘是sata3,足足大了一圈,这肿么能按的上去。瞬间变得不开心了,沮丧,不安。肿么办啊,刚上网查了下,没办法,只能再重新买个了,这次一定要看好了再买呀
var Person = function(name) {
this.name = name;
}
var p = new Person();
//new操作符的操作是
var p = {}
p.__proto__ = Person.prototype
Person.call(p)
var p={}; //也就是说,初始化一个对象p。
p.__proto__ = Person.prototype;
Person.call(p); //也就是说构造p,也可以称之为初始化p。
关键在于第二步,我们来证明一下:
这几个筛选器都是找直系祖先元素的,但具体用法不同
.parent(expr) - 只把父级和expr表达式匹配,匹配成功就返回父级。匹配失败,返回空数组
.parents(expr) - 加了s,就成了匹配祖先了,从父级开始查找,只要是和expr表达式匹配的直系祖先元素都返回。没匹配成,返回空数组
.closest(expr) - 这个是查最近的匹配元素(从自己开始查找),匹配成功,立即返回。匹配失败,返回空数组
.parentsUntil(expr) - 这个是从父级开始查找,到expr停止。返回父级(包括)到expr(不包括)之间的直系祖先元素。如果expr没有匹配到元素,会返回父级(包括)到html(包括)之间的所有直系祖先元素
学过CSS的朋友都知道,当一个节点使用绝对定位后,那么他的定位参考系就是离他最近的且使用了绝对或相对定位的直系祖先节点。当没有这样的节点的时候,那么定位参考系为BODY节点。
这句话好像比较绕口,那就举个例子。比如A节点使用绝对定位,left:50px;top:40px;如果他的直系祖先节点中有使用了相对或绝对定位的节点P。那么,此时A节点的位置是相对P左上顶点向右偏移50px,向下偏移40px。如果没有这样的节点,那么A的位置就是相对BODY节点进行定位。
这里的offsetParent就类似这样的效果,这个属性会返回离调用对象最近的进行过CSS定位的直系祖先节点。如果没有这样的节点,会返回BODY节点。
在了解这个对象之前,在向DOM追加多个节点时,我都会先创建一个空标签,然后把节点追加到一个空标签里,最后在把这个标签追加到DOM里。这样虽然避免了循环追加,多次渲染这样不友好的操作,但是这样却破坏了原有的文档结构。每次看到那个没用的空标签,都总觉得心里很不舒服,纠结着。
直到有一天看到《JavaScript高级编程》上说到有一种节点,将其插入文档树时,插入的不是其自身,而是它的所有子孙节点。这个神奇的节点就DocumentFragment,翻译过来应该叫文档片段。这样一来,困扰我已久的问题,终于迎刃而解了。想想兴奋之余,上手试一试先。
现在越来越多的网站都会使用到ajax,ajax优点有很多。操作方便、刷新速度快、节省流量、用户体验好等等...但是,ajax使用的缺点也是显而易见的,首先ajax请求并不会在history中添加记录状态。
这样,当用户习惯性的点击了后退或前进按钮的时候,这时呈现的页面,可能就和用户期望得到的结果差之千里了
当然这可以通过使用#改变哈希值的方式来向history添加记录状态,来实现同浏览器后退前进操作友好兼容。但是,这样,却又影响了搜索引擎的收录,搜索引擎是不去理会#后面的东西的。哎,为什么总是这样子不完美呀,纠结死了,到底有没有完美一点的解决方案呀