每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
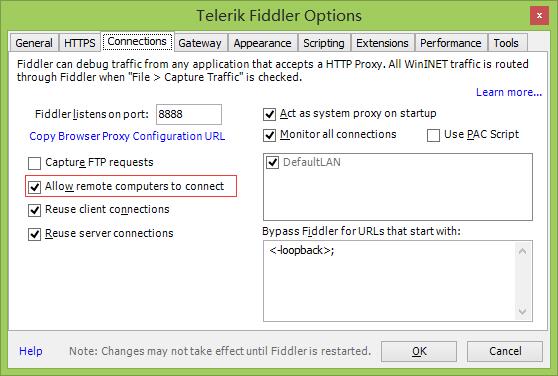
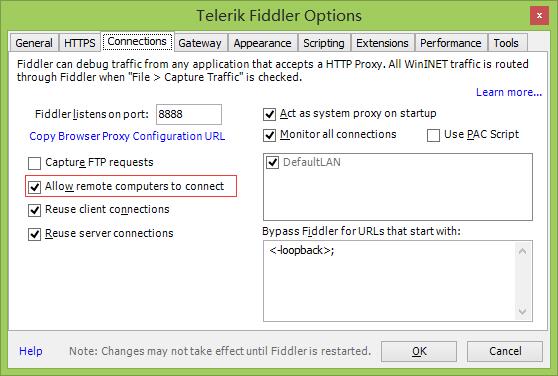
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

之前看到别人分享了一个很酷的效果:爱丽丝梦游仙境
然后就忍不住想看看是怎么实现的,经过一番折腾,学习到了一个CSS属性shape
左侧固定,右侧自适应,是一种很常见的布局,经常会见到
<div class="wrap" id="wrap">
<div class="wrap-left">left</div>
<div class="wrap-right">right</div>
</div>
.wrap { width: 600px; border: 2px solid #ff0000; }
.wrap-left { height: 200px; float: left; width: 100px; background: #ffd800; }
.wrap-right { height: 200px; margin-left: 100px; background: #b6ff00; }
有一天,我突然看到display:box box-flex这个属性。瞬间凌乱了,这有是个什么新用法呀,在好奇心的驱使下,查资料,好好补给了一下
原来这是CSS3新出的弹性盒模型,就是为了更加容易的控制盒子与盒子之间空间关系的一种机制。既然是一种很新的机制,那么,使用的时候,肯定得判断其兼容性了
JavaScript判断
window.CSS.supports("display","-webkit-box") //webkit内核
window.CSS.supports("display","-moz-box") //火狐浏览器
经常在做一些鼠标拖动处理的时候,经常会不知不觉把文字选中,接着拖动选中的文字,会触发有些浏览器的搜索命令。所以,在会被拖动区域的文字,应该设置成无法选中,这样就不会触发浏览器的搜索命令了。CSS3有属性已经支持这个功能了
user-select有两个值:
none:用户不能选择文本
text:用户可以选择文本
需要注意的是:user-select并不是一个W3C的CSS标准属性,浏览器支持的不完整,需要对每种浏览器进行调整
body{
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
我们知道,HTML里的元素都是矩形的,那么,有没有办法用HTML和CSS制作三角形呢?
当然有了,这可难不倒聪明的设计师