每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
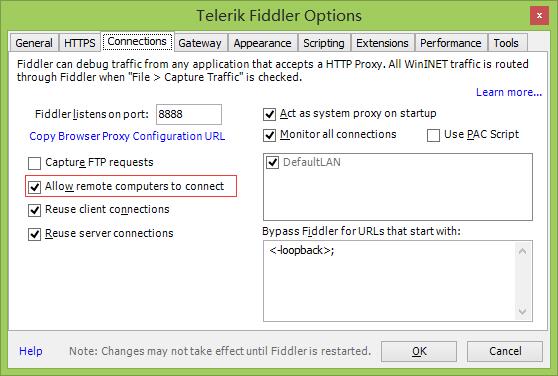
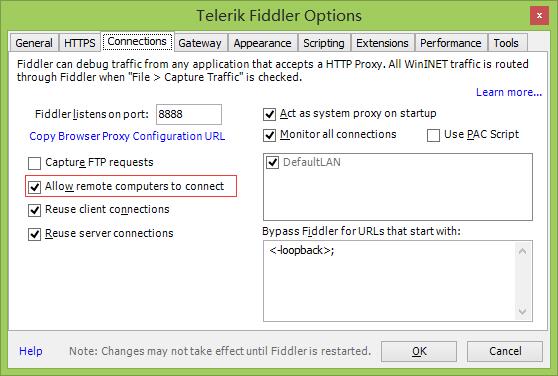
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

最近终于将公司的在线设计工具上线了,搞了一个多月,也挺辛苦的,但是也涨了很多知识
var Person = function(name) {
this.name = name;
}
var p = new Person();
//new操作符的操作是
var p = {}
p.__proto__ = Person.prototype
Person.call(p)
var p={}; //也就是说,初始化一个对象p。
p.__proto__ = Person.prototype;
Person.call(p); //也就是说构造p,也可以称之为初始化p。
关键在于第二步,我们来证明一下:
经常在做一些鼠标拖动处理的时候,经常会不知不觉把文字选中,接着拖动选中的文字,会触发有些浏览器的搜索命令。所以,在会被拖动区域的文字,应该设置成无法选中,这样就不会触发浏览器的搜索命令了。CSS3有属性已经支持这个功能了
user-select有两个值:
none:用户不能选择文本
text:用户可以选择文本
需要注意的是:user-select并不是一个W3C的CSS标准属性,浏览器支持的不完整,需要对每种浏览器进行调整
body{
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
刚学js的时候,闲着没事,自己练习做的玩的