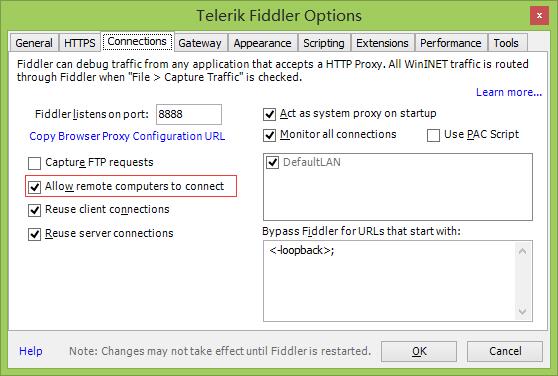
每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

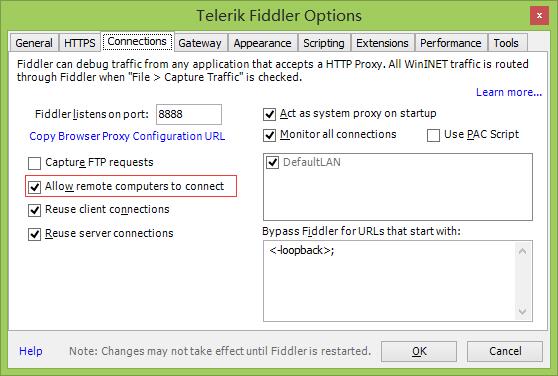
每天跟前端打交道,总免不了各种请求,各种静态资源
在PC上还好一些,浏览器都有调试工具,可是要是调试手机站点,调试起来就麻烦了
当然,我们可以使用Fiddle的代理功能,让手机的所以资源和请求,都通过PC,这样就可以使用Fiddle抓取手机上的各种包了

现在各大互联网公司都在造节日,什么天猫双十一,京东618...
咱们公司虽然小,也要赶潮流,要搞个418T恤节
主要策划就是设计一个很简单的小游戏,来和用户互动,然后引导用户分享,提升注册数,销售量
核心几点要求就是,游戏不能很复杂,得有意思,开发周期要短,最后就敲定了,做一个刮刮卡类型的小游戏
其实,刮刮卡小游戏,最核心的一行代码,就是
context.globalCompositeOperation = "destination-out"
最近终于将公司的在线设计工具上线了,搞了一个多月,也挺辛苦的,但是也涨了很多知识
其实刚接触ES6的箭头函数的时候,就觉得很亲切,这不就是C#里的拉姆达表达式(Lambda Expressions)么
这种感觉就好像是,学过Python的同学,看到ES6里Generator函数,心里呵呵一笑。小样,原来是你
var f = v => v;
//等同于
var f = function(v) {
return v;
};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
最近在学ES6的知识,发现了一个很有趣,很神奇的东西,Generator函数。
写一个最简单的Generator函数,定义的时候比普通的函数多了一个*,然后使用yield和return向外输出信息。
调用的时候,先要执行Generator函数,例如var g1 = gen1(),这样,就会返回一个遍历器对象(Iterator Object),然后调用next()。
记得那会刚学JavaScript的时候,注册事件都喜欢用最原始的方式(以下说的IE,都为早版本的IE,比如6,7,8)
<input type="button" id="btn" value="点我" />
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("点击了btn");
}
这样的确是没有问题,所有浏览器都支持。但是,有一点不好的是,多人开发的时候,别人也可能这样给btn注册了一个click事件,然后我在这样注册一个click事件,别人注册的事件就被我的给覆盖了。看人家jQuery,不论注册多少个事件,都会执行。那他是怎么实现的呢
有一天,我突然看到display:box box-flex这个属性。瞬间凌乱了,这有是个什么新用法呀,在好奇心的驱使下,查资料,好好补给了一下
原来这是CSS3新出的弹性盒模型,就是为了更加容易的控制盒子与盒子之间空间关系的一种机制。既然是一种很新的机制,那么,使用的时候,肯定得判断其兼容性了
JavaScript判断
window.CSS.supports("display","-webkit-box") //webkit内核
window.CSS.supports("display","-moz-box") //火狐浏览器
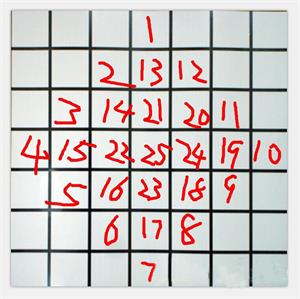
今天无意翻出上学时候做的一些C语言的demo,其中有一个是要按要求输出一个矩阵。C语言很久不碰了,环境都跑不起来了,我就画个图,演示一下矩阵的样子,如下图

嗯。就是这个样子,相信大家一下就看出规律了。记得以前用C语言输出的时候,是一行一行输出的,没法按照这个规律走向依次输出,因为我的输出窗口是DOS控制台,一旦换行,就不能返回上一行了。既然现在都做Web了,没有这么多限制了,那就当为了弥补当年的遗憾,再做一个按规律走向输出的
var Person = function(name) {
this.name = name;
}
var p = new Person();
//new操作符的操作是
var p = {}
p.__proto__ = Person.prototype
Person.call(p)
var p={}; //也就是说,初始化一个对象p。
p.__proto__ = Person.prototype;
Person.call(p); //也就是说构造p,也可以称之为初始化p。
关键在于第二步,我们来证明一下:
这几个筛选器都是找直系祖先元素的,但具体用法不同
.parent(expr) - 只把父级和expr表达式匹配,匹配成功就返回父级。匹配失败,返回空数组
.parents(expr) - 加了s,就成了匹配祖先了,从父级开始查找,只要是和expr表达式匹配的直系祖先元素都返回。没匹配成,返回空数组
.closest(expr) - 这个是查最近的匹配元素(从自己开始查找),匹配成功,立即返回。匹配失败,返回空数组
.parentsUntil(expr) - 这个是从父级开始查找,到expr停止。返回父级(包括)到expr(不包括)之间的直系祖先元素。如果expr没有匹配到元素,会返回父级(包括)到html(包括)之间的所有直系祖先元素