之前看到别人分享了一个很酷的效果:爱丽丝梦游仙境
然后就忍不住想看看是怎么实现的,经过一番折腾,学习到了一个CSS属性shape
之前看到别人分享了一个很酷的效果:爱丽丝梦游仙境
然后就忍不住想看看是怎么实现的,经过一番折腾,学习到了一个CSS属性shape
最近在学习Express,发现这个框架确实很简单,只是用来处理请求响应
学了一阵子,做了些练习,然后试着像当初学ASP.NET MVC一样,做了一个登陆拦截器
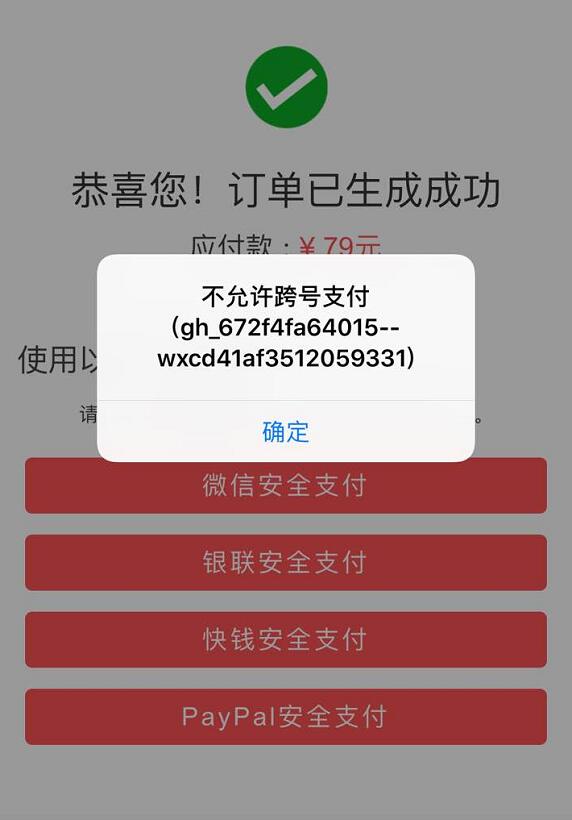
之前有几个微信大号在我们这里做活动,然后发了我们平台的链接
但是用户跳转过来购买支付的时候,却提示不允许跨号支付,无法支付成功

左侧固定,右侧自适应,是一种很常见的布局,经常会见到
<div class="wrap" id="wrap">
<div class="wrap-left">left</div>
<div class="wrap-right">right</div>
</div>
.wrap { width: 600px; border: 2px solid #ff0000; }
.wrap-left { height: 200px; float: left; width: 100px; background: #ffd800; }
.wrap-right { height: 200px; margin-left: 100px; background: #b6ff00; }
其实刚接触ES6的箭头函数的时候,就觉得很亲切,这不就是C#里的拉姆达表达式(Lambda Expressions)么
这种感觉就好像是,学过Python的同学,看到ES6里Generator函数,心里呵呵一笑。小样,原来是你
var f = v => v;
//等同于
var f = function(v) {
return v;
};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
最近在学ES6的知识,发现了一个很有趣,很神奇的东西,Generator函数。
写一个最简单的Generator函数,定义的时候比普通的函数多了一个*,然后使用yield和return向外输出信息。
调用的时候,先要执行Generator函数,例如var g1 = gen1(),这样,就会返回一个遍历器对象(Iterator Object),然后调用next()。
一个网站,会设置很多的缓存,来提高网站的访问速度。有数据的缓存,也有页面的缓存。就像本站,数据缓存使用的Memcached,页面缓存呢,就是使用的ASP.NET自己的缓存策略,缓存在应用程序池里的。
数据缓存的策略,倒是很好配置,修改后,都可以触发相应的操作,去更新缓存。但是页面缓存,策略比较极端,非黑即白,要么存在,要么清理掉。
有时候改点东西,无法立刻看到效果,都得远程登录服务器,然后回收一下应用程序池。一次两次还行,次数多了,就觉得麻烦了,那就用代码来简化吧。
记得那会刚学JavaScript的时候,注册事件都喜欢用最原始的方式(以下说的IE,都为早版本的IE,比如6,7,8)
<input type="button" id="btn" value="点我" />
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("点击了btn");
}
这样的确是没有问题,所有浏览器都支持。但是,有一点不好的是,多人开发的时候,别人也可能这样给btn注册了一个click事件,然后我在这样注册一个click事件,别人注册的事件就被我的给覆盖了。看人家jQuery,不论注册多少个事件,都会执行。那他是怎么实现的呢
有一天,我突然看到display:box box-flex这个属性。瞬间凌乱了,这有是个什么新用法呀,在好奇心的驱使下,查资料,好好补给了一下
原来这是CSS3新出的弹性盒模型,就是为了更加容易的控制盒子与盒子之间空间关系的一种机制。既然是一种很新的机制,那么,使用的时候,肯定得判断其兼容性了
JavaScript判断
window.CSS.supports("display","-webkit-box") //webkit内核
window.CSS.supports("display","-moz-box") //火狐浏览器
var Person = function(name) {
this.name = name;
}
var p = new Person();
//new操作符的操作是
var p = {}
p.__proto__ = Person.prototype
Person.call(p)
var p={}; //也就是说,初始化一个对象p。
p.__proto__ = Person.prototype;
Person.call(p); //也就是说构造p,也可以称之为初始化p。
关键在于第二步,我们来证明一下: